Lokalt väder
Modul för Sitevision Marketplace
Visa det lokala vädret på den plats du väljer. Med hjälp av en enkel sökfunktion väljer du bland Sveriges kommuner och tätorter. Det lokala vädret hämtas sedan från openweathermap:s api och visas i den vy som passar dig bäst - helt integrerat i Sitevision!
Den här hjälpsidan förklarar hur du använder modulen och hur du kan utnyttja de olika inställningsmöjligheterna.
Generellt om modulen
Modulen lokalt väder kan visas i olika layouter och färger för att integrerars så sömlöst som möjligt med den befintliga designen. Ändra enkelt färger och typsnitt genom att skapa ett lokalt tema eller använd ett befintligt. Det går att välja utseende på ikoner och modulen anpassar storleken till omgivande element eller en fast bredd om så önskas.
Användarinstruktioner
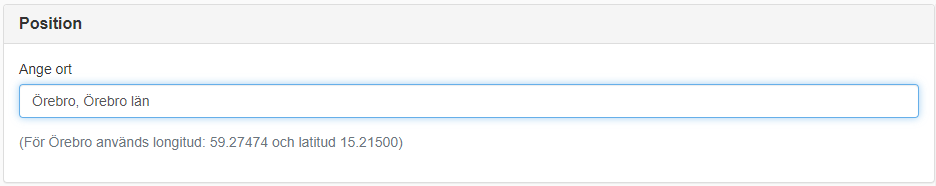
När du placerar ut modulen kommer du till konfigurationsläget. Här börjar du med att ange en position vilket kan vara en kommun eller tätort i Sverige. När du börjar skriva visas förslag på orter och det är bara att välja den ort du söker. När du angett ort visas koordinaterna som kommer att användas av väder-api:et.

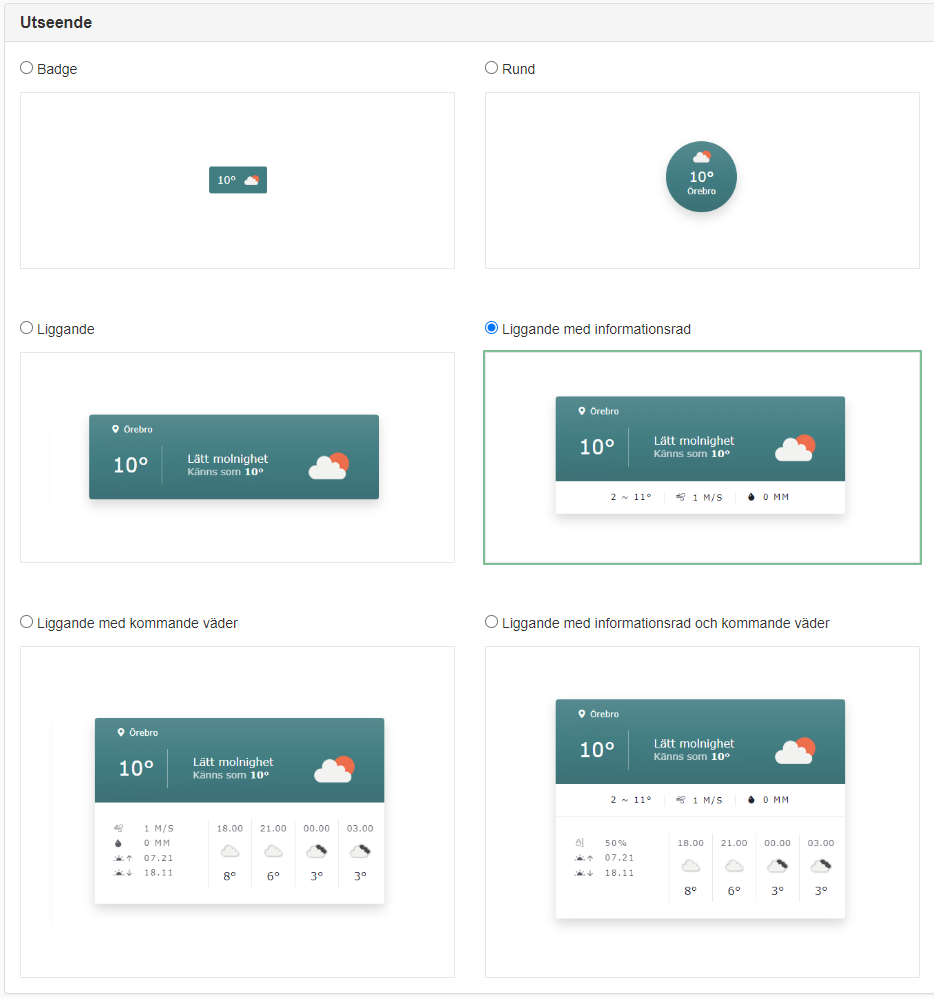
I nästa steg väljer du det utseende som passar er bäst från en väldigt minimalistisk design med bara nuvarande temperatur och molnighet till mer avancerad information som även tar med vädret 12 timmar framåt.

Bra att veta!
I de flesta layouter kan man få en förklarande text till olika funktioner om man hovrar med musen över texter och ikoner.
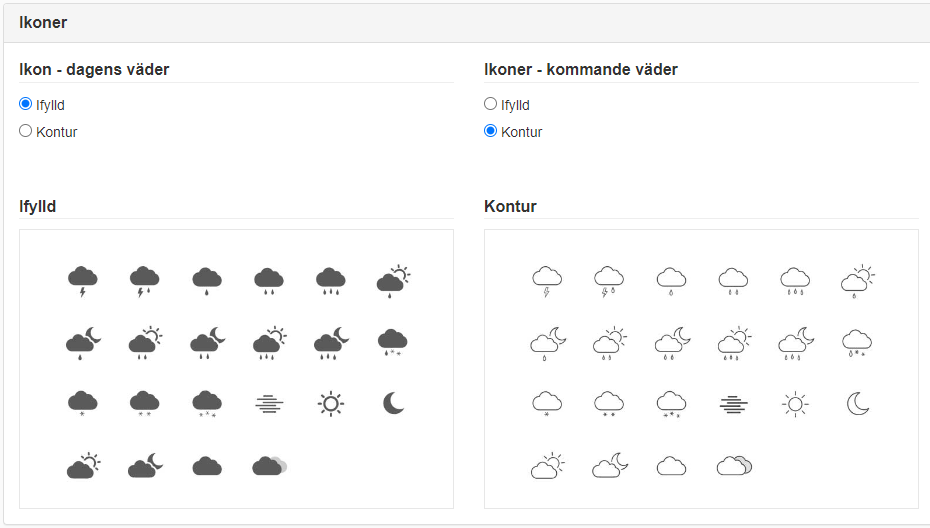
Det går att välja utseende på ikoner, både på den ikon som visar vädret just nu men också på de ikoner som visar kommande väder. För att underlätta är ett utseende förvalt så inget val behöver göras om du tycker det ser bra ut.

Det går att anpassa utseendet ytterligare:
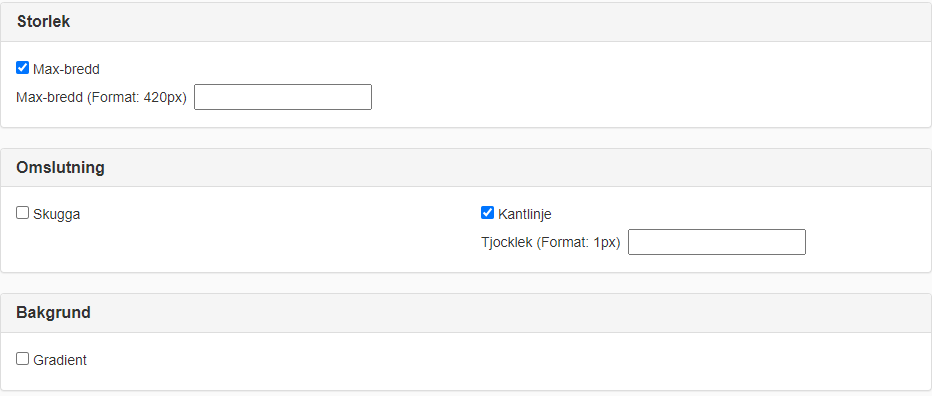
- Storlek - Om inget val görs anpassar sig modulen efter omkringliggande element. Vill du sätta en fast bredd klickar du i Max-bredd och anger sedan ett värde följt av den enhet du föredrar. Det går bra att ange i pixlar men du kan även använda en skalbar enhet som em, rem eller %.
- Omslutning - Om du vill att modulen ska ha en skugga är det bara att kryssa i motsvarande ruta. Vill du ändra storlek på kantlinjen väljer du det alternativet och anger tjocklek på kantlinjen. Det går bra att ange i pixlar men du kan även använda en skalbar enhet som em, rem eller %.
- Bakgrund - Profilfärgen i modulens huvud kan vara enfärgad eller gradient och valet görs i motsvarande kryssruta. Färgen styrs av det tema som är kopplat till sidan och beskrivs lite längre ner på denna sida.

Avsluta med att trycka på OK. Nu har den grundläggande layouten skapats och om du är nöjd med utseendet går det utmärkt att publicera. Vill du anpassa utseendet ytterligare kan du gå vidare och läsa nästa stycke om färger och typsnitt.
Färger och typsnitt
Modulens färger och typsnitt styrs av Sitevisions tema som finns under Webbplatsinställningar -> Utseende -> Tema.
Det går bra att använda ett befintligt tema men du kan också skapa ett specifikt för vädermodulen vilket kommer beskrivas här.
Välj att lägga till ett nytt tema och ange sedan ett namn för temat.
För att välja typsnitt för modulen går du till rubriken grundläggande och väljer ett typsnitt.
Tips!
Om du vill veta mer om Sitevisions teman hittar du det på deras hjälpwebb.
Sitevision Tema

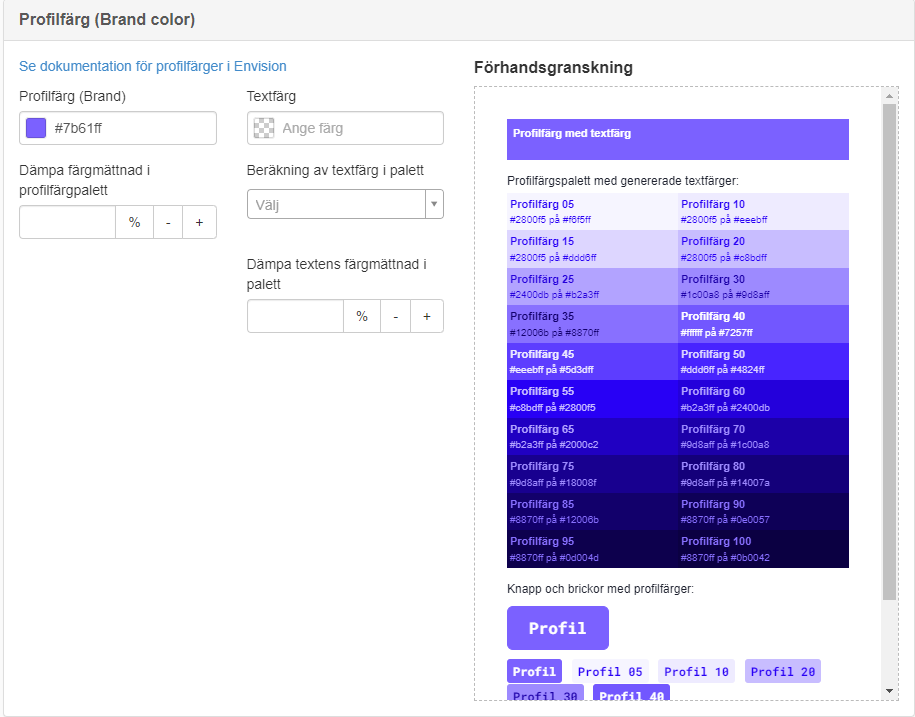
Färgerna i modulens huvud sätts under rubriken Profilfärg (Brand color). Ange den färg du vill använda, som bakgrund, i rutan med Profilfärg (Brand) och sedan vilken färg du vill ha på text i rutan med textfärg.


För de utseenden av vädermodulen som visar mer information går det att ändra bakgrundsfärg och textfärg i den nedre delen.
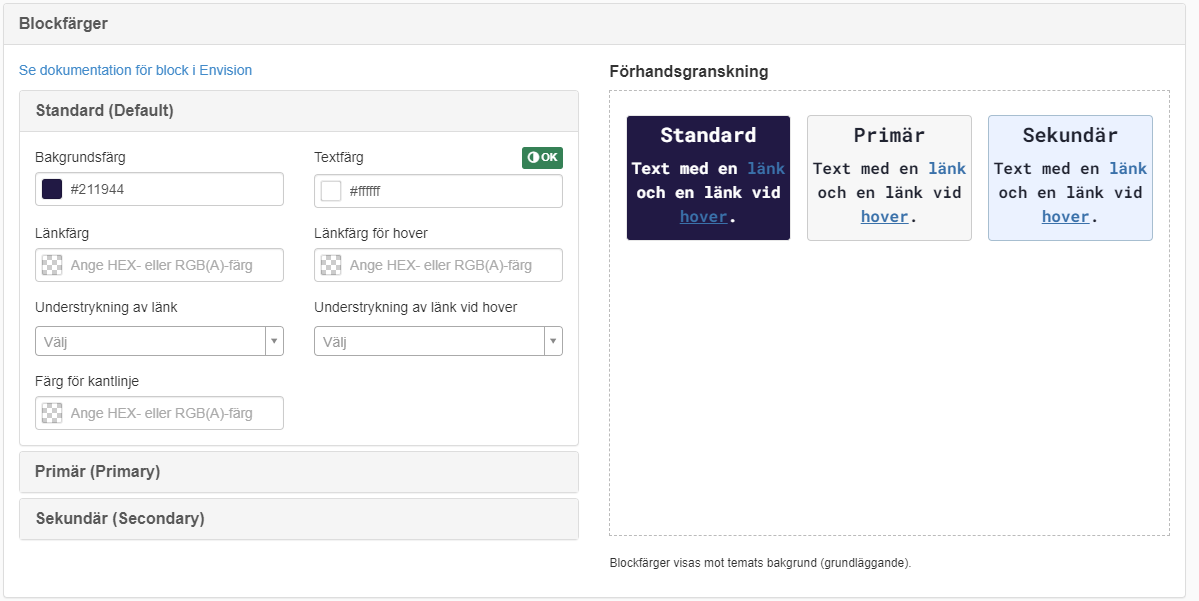
För att ändra bakgrundsfärg och textfärg (inklusive färgen på ikonerna) på kommande väder går du till rubriken Blockfärger och ändrar sedan bakgrundsfärg under blocket Standard (Default). Här kan du även ändra textfärgen vilket också kommer att slå igenom på ikonerna.

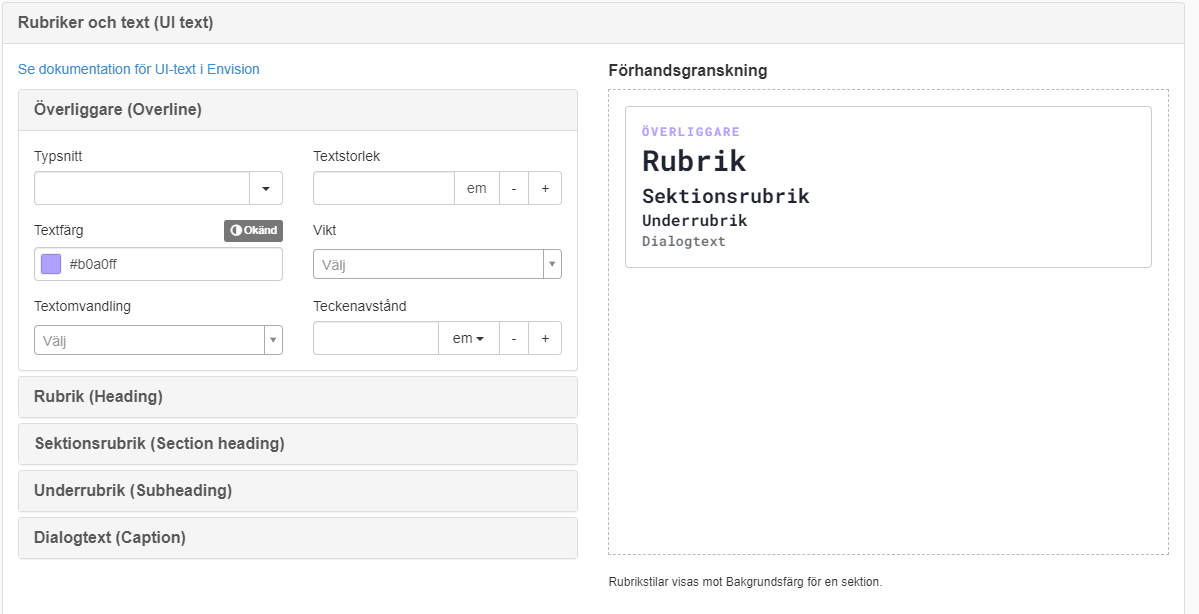
För att ändra färgen på informationstexten som visar luftfuktighet, soluppgång, solnedgång m.m. så går du till rubriken Rubriker och text (UI text) och sedan till Överliggare (Overline). Sätt valfri färg i rutan med textfärg.

När du är nöjd med dina val avslutar genom att trycka OK.
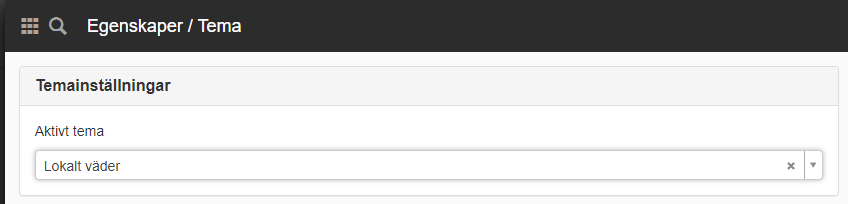
För att lägga till temat till den sida där vädermodulen placerats går du in under sidans/mallens egenskaper och väljer Utseende -> Tema. Här väljer du det tema du skapat och avslutar sedan med att trycka OK.
Glöm inte att publicera dina ändringar när du är klar.

Fler frågor?
Har du frågor som inte besvaras här? Behöver du hjälp? Hör av dig till support@webstep.se så ska vi se till att reda ut alla frågetecken!